Editing the item template of an email recommendation
Email recommendation settings provide basic click-and-select options for customizing how item names and prices are displayed in an email. However, if these options are not enough for you, and if you are familiar with HTML, use the item template editor to further customize how the items are displayed and what's displayed per item. The item template is a piece of HTML code that defines the structure, content, and style of a recommended item as displayed in the email. The same template is used for all the items in the recommendation.
To edit the item template of an email recommendation:
-
In the Frosmo Control Panel, in the sidebar, select More > Email Recommendations.
-
In the email recommendations list, find the recommendation you want to edit, and click the recommendation name.
-
In the email recommendation settings view, in the Item template section, click Show template editor.
-
In the editor, edit the item template. For more information, see Understanding the template code and Customizing the template.
-
When you're done, to save and preview the recommendation, click Save and preview.
Understanding the template code
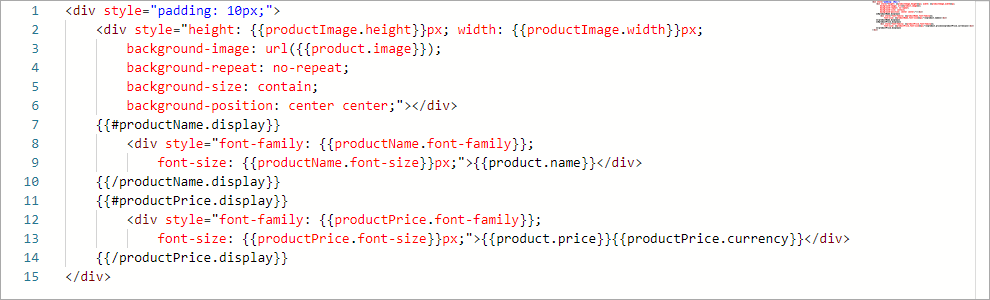
The following figure shows the default template code in the template editor. The code defines three pieces of content, each in its own <div> element: item image, name, and price.

The code uses Mustache tags to inject a set of values into the code. The item display settings, which you define in the UI above the template editor, all correspond to a tag in the code. The following table describes the tags and shows which map to display settings.
It is recommended that you not remove any of the tags that map to display settings. Removing such a tag means that the corresponding display setting will be ignored in the final recommendation. If another user later changes the display setting through the UI, their change will have no effect.
| Mustache tag | Display setting | Description |
|---|---|---|
| – | Display height of the item image in pixels. The Control Panel defines this value. The default value is 200. |
| – | Display width of the item image in pixels. The Control Panel defines this value. The default value is 200. |
| – | Item image URL. The Control Panel retrieves this value from the Frosmo back end. |
| Item name: Display | Determines whether the item name is displayed:
You define this value in the UI. |
| Item name: Font family | Font for displaying the item name. You define this value in the UI. |
| Item name: Font size (px) | Font size for displaying the item name. You define this value in the UI. |
| – | Item name. The Control Panel retrieves this value from the Frosmo back end. |
| Item price: Display | Determines whether the item price is displayed:
You define this value in the UI. |
| Item price: Font family | Font for displaying the item price. You define this value in the UI. |
| Item price: Font size (px) | Font size for displaying the item price. You define this value in the UI. |
| – | Item price. The Control Panel retrieves this value from the Frosmo back end. |
| Item price: Currency | Currency code or symbol for the item price. You define this value in the UI. |
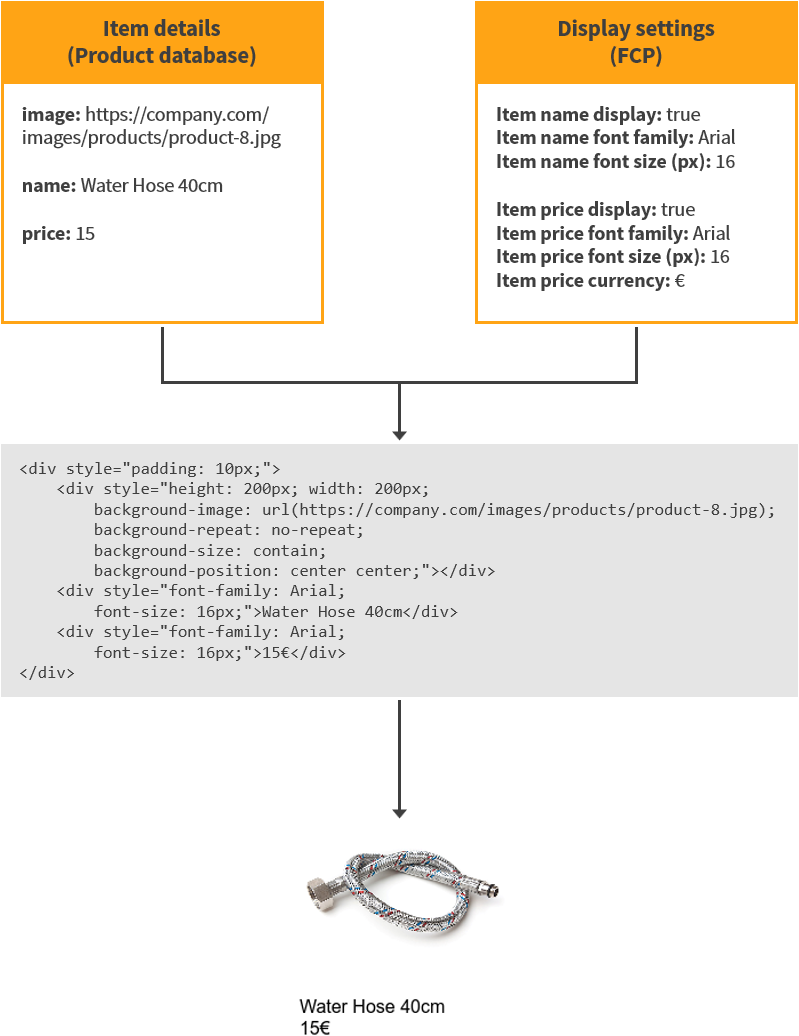
The following figure shows how item details and display settings get added to the default template code, and what the final displayed item built from the code looks like.

Customizing the template
You can freely edit the template code to produce the kind of visual result you want. You can add new content, edit or remove the default content, and customize how the content is styled. The only requirement is that the code remain valid HTML and inline CSS.
You can also add additional item attributes by using the Mustache syntax {{product.attributeName}}, where attributeName is the attribute name as stored in the Frosmo back end and returned by the Product API. If the attribute exists for an item, the Mustache variable returns its value. The available attributes depend on the product tracking implemented for the site.
The following examples show customized templates and the final displayed recommendations. The examples all use the default template as a starting point.
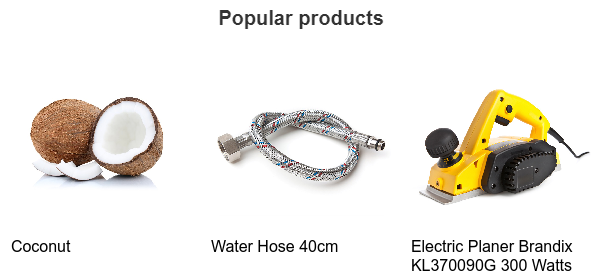
Custom template: No item price
The following template code omits the item price element. Even if the item price Display field is selected in the UI, the recommendation never displays the price for an item.
<div style="padding: 10px;">
<div style="height: {{productImage.height}}px; width: {{productImage.width}}px;
background-image: url({{product.image}});
background-repeat: no-repeat;
background-size: contain;
background-position: center center;"></div>
{{#productName.display}}
<div style="font-family: {{productName.font-family}};
font-size: {{productName.font-size}}px;">{{product.name}}</div>
{{/productName.display}}
</div>

Custom template: Custom styles
The following template code bolds the item name and adds a thin top margin above the item price.
<div style="padding: 10px;">
<div style="height: {{productImage.height}}px; width: {{productImage.width}}px;
background-image: url({{product.image}});
background-repeat: no-repeat;
background-size: contain;
background-position: center center;"></div>
{{#productName.display}}
<div style="font-family: {{productName.font-family}};
font-size: {{productName.font-size}}px;
font-weight: bold;">{{product.name}}</div>
{{/productName.display}}
{{#productPrice.display}}
<div style="font-family: {{productPrice.font-family}};
font-size: {{productPrice.font-size}}px;
margin-top: 5px;">{{product.price}}{{productPrice.currency}}</div>
{{/productPrice.display}}
</div>

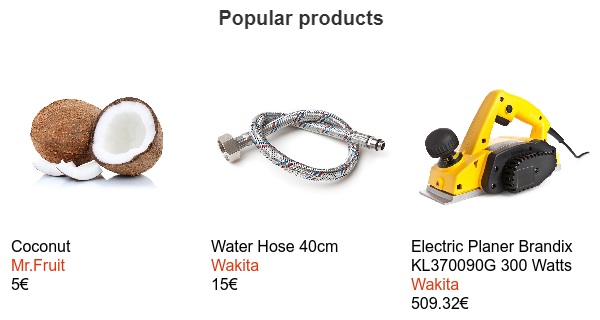
Custom template: Additional item attribute
The following template code adds an additional attribute to the item details: manufacturer name. The code gives the manufacturer name a distinct color, places the name below the item name, and displays it only if the item name is displayed. On the example site, the manufacturer name is tracked as the manufacturer property for each item, so the name is accessible in the template with {{product.manufacturer}}.
<div style="padding: 10px;">
<div style="height: {{productImage.height}}px; width: {{productImage.width}}px;
background-image: url({{product.image}});
background-repeat: no-repeat;
background-size: contain;
background-position: center center;"></div>
{{#productName.display}}
<div style="font-family: {{productName.font-family}};
font-size: {{productName.font-size}}px;">{{product.name}}</div>
<div style="font-family: {{productName.font-family}};
font-size: {{productName.font-size}}px;
color: #e03710;">{{product.manufacturer}}</div>
{{/productName.display}}
{{#productPrice.display}}
<div style="font-family: {{productPrice.font-family}};
font-size: {{productPrice.font-size}}px;">{{product.price}}{{productPrice.currency}}</div>
{{/productPrice.display}}
</div>