Tracking interactions with the data layer
To use the data layer on a site, the data layer module must be enabled for the site.
For an introduction to interaction tracking in the Frosmo Platform, see Data tracking solutions.
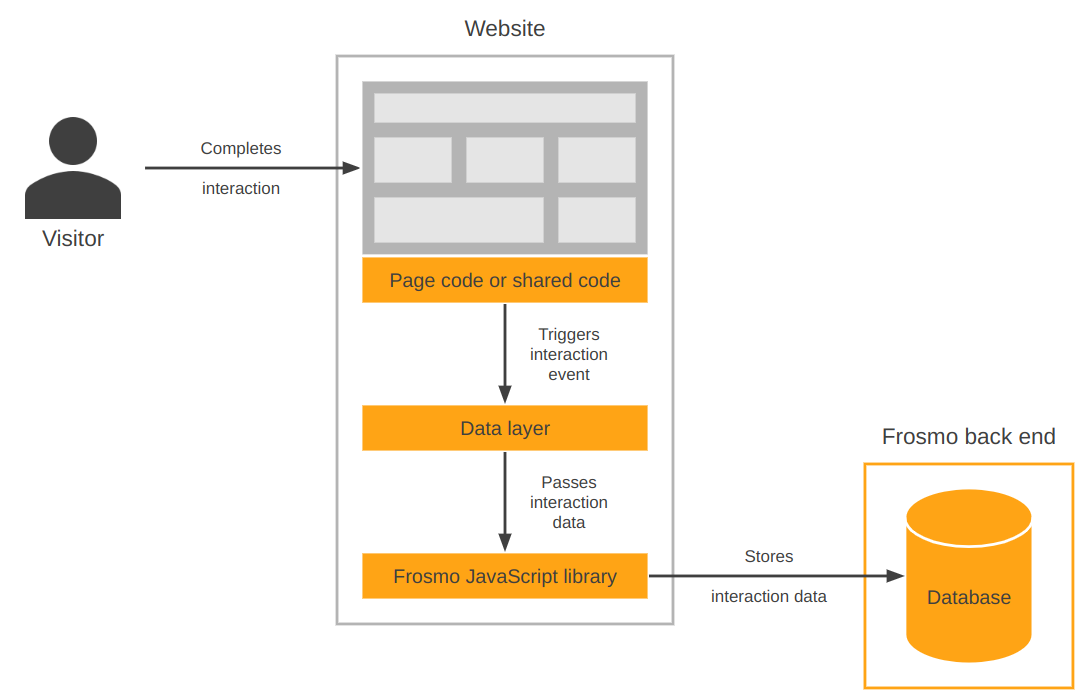
Tracking interactions with the data layer means triggering an interaction event whenever the visitor completes an interaction. The platform supports the interact event for tracking when a visitor completes an action that is considered to be an interaction.
You can trigger interaction events from:
-
Page code (meaning directly from the site source code)
Page code is the recommended solution. If you cannot use the data layer in your page code, use shared code.

Triggering interaction events
To trigger an interaction event, call the dataLayer.push() function with the following object:
dataLayer.push({
frosmo: {
interact: {
items: [{
id: '<product_id>'
}]
}
}
});
The frosmo.interact object contains the event data.
interact object
The interact object contains the data of a single interact event.
| Property | Description | Type | Role |
|---|---|---|---|
| List of the items the visitor interacted with. Define each item as an item object. You must define at least one item. You can define a maximum of 20 items. If the list is empty or contains more than 20 items, the platform ignores the event. | Array of item objects | Required |
Item object
The item object contains the data of a single item the visitor interacted with.
| Property | Description | Type | Role |
|---|---|---|---|
| ID of an item the visitor interacted with on the page. The ID must be a string with a length of 1-256 characters. If the ID is empty or longer than 256 characters, the platform ignores the event. note The platform automatically trims leading and trailing spaces from the ID. The platform validates the length of the trimmed ID. | String (256) | Required |
Interaction examples
dataLayer.push({
frosmo: {
interact: {
items: [{
id: '123'
}]
}
}
});
dataLayer.push({
frosmo: {
interact: {
items: [{
id: '123'
},{
id: '345'
},{
id: '678'
}]
}
}
});
Testing interaction tracking
To test that interaction are correctly tracked with the data layer:
-
Go to the site.
-
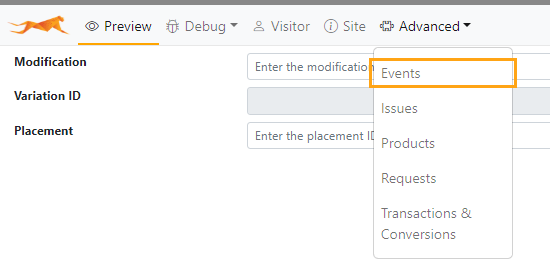
Select Advanced > Events.

-
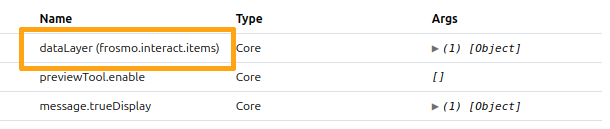
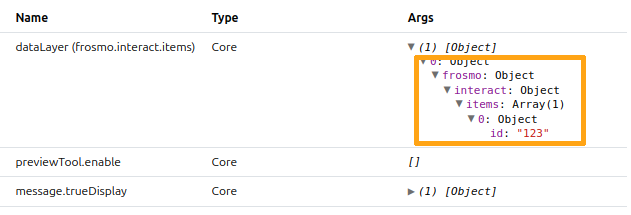
Go to a page where interactions are tracked. If interaction events are successfully triggered with the data layer, Frosmo Preview shows a
dataLayermessage for each event. The message contains the object passed to the data layer.
-
To verify that the correct event data was sent, expand the Data section of the
dataLayermessage, and check thefrosmo.interactobject.
-
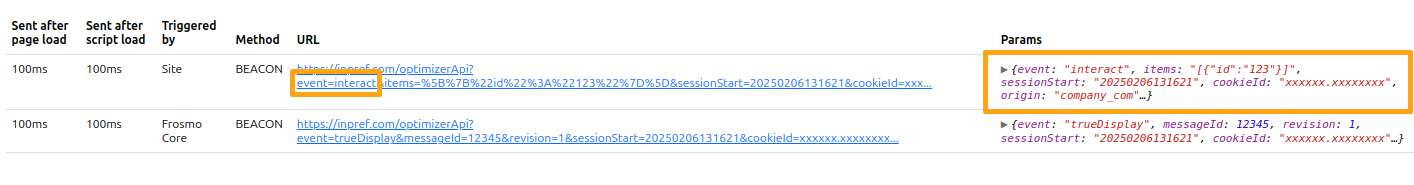
If you want more details on a data layer call, select Advanced > Requests, and check the
interactrequest to the Optimizer API.